源码介绍
HTML炫酷特效个人主页网站模板是一款现代且优雅的个人主页源码,它融合了流体动画背景、响应式设计以及丝滑页面过渡效果。通过简单的配置文件(config.json),用户可以轻松自定义页面内容与样式,快速打造个性化的主页。此模板基于WebGL-Fluid-Simulation技术实现背景动画,并使用less作为CSS预处理器,pug作为HTML预处理器,gulp作为构建工具,确保代码高效且易于维护。
源码功能
1.页面结构划分
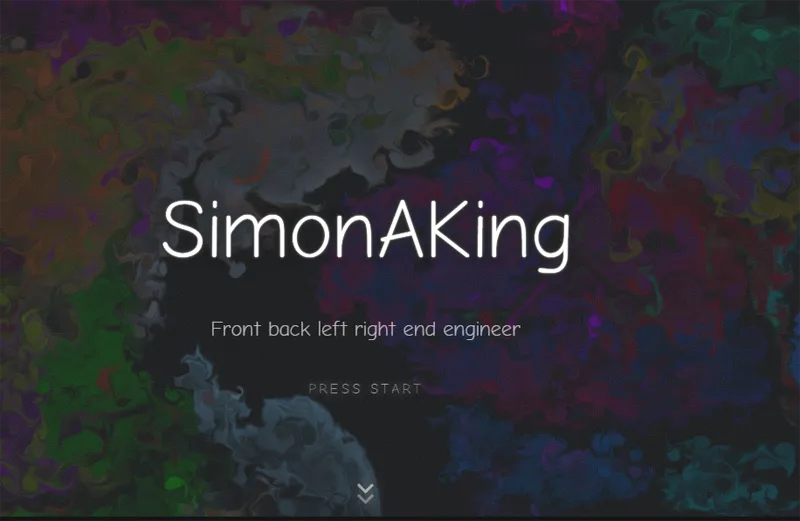
Intro(首页):作为第一屏的主要展示区域,支持设置标题、描述、图标等基本信息。
Main(主体内容):位于第二屏及以下,用于展示具体内容,如项目列表、技能介绍、联系方式等。
2.配置文件支持
使用config.json文件进行全局配置,每个键名对应一个组件名称。例如:
{
“head”: {
“title”: “SimonAKing”,
“description”: “Category: Personal Blog”,
“favicon”: “favicon.ico”
}
}
上述配置会自动映射到layout/head.pug组件中,生成对应的HTML头部信息。
3.背景动画
默认启用WebGL-Fluid-Simulation作为背景动画,营造动态且沉浸式的视觉体验。
用户可通过设置intro.background: false来关闭背景动画。
4.作者支持选项
默认开启supportAuthor选项,包含以下特性:
在首页右上角显示可爱的章鱼猫图标。
在浏览器控制台打印作者的站点信息。
如需关闭,可将intro.author设为false。
5.图标库集成
内置阿里巴巴矢量图标库,支持自定义替换图标。
替换步骤如下:
选择所需图标并添加到项目中。
将图标的颜色调整为白色。
复制生成的链接内容,替换/src/css/common/icon.less文件中的相应内容。
确保保留图标选择器的内容。
6.构建与部署
使用npm run build命令生成最终的静态文件至dist目录。
支持一键部署到GitHub Pages或其他服务器托管平台。
源码特色
1.流体动画背景
基于WebGL技术实现的动态流体模拟效果,赋予页面独特的视觉吸引力。
2.响应式设计
支持移动端访问,确保在各种设备上都能获得良好的用户体验。
3.轻量化
引用的CSS和JS文件总大小不超过18.5KB,加载速度快,性能优异。
4.延迟响应切换页事件
页面切换时采用舒适的动画效果,提升整体交互体验。
5.高度可定制性
通过config.json文件,用户可以轻松调整页面内容、样式和布局。
6.开源友好
提供详细的文档和示例代码,便于开发者二次开发或扩展功能。
总结
HTML炫酷特效个人主页网站模板是一款集美观、实用与易用性于一体的优秀源码。它不仅拥有令人印象深刻的流体动画背景和丝滑的页面过渡效果,还通过响应式设计确保了跨设备的良好兼容性。此外,简单直观的配置文件让用户能够快速上手,轻松打造出符合自身需求的个性化主页。
无论是初学者还是有经验的开发者,都可以从这款模板中受益。如果你正在寻找一款既能展现个人风格又具备强大功能的个人主页解决方案,那么这款模板绝对值得一试!同时,作者也欢迎用户对其项目进行赞助或点赞,以支持其持续改进与发展。
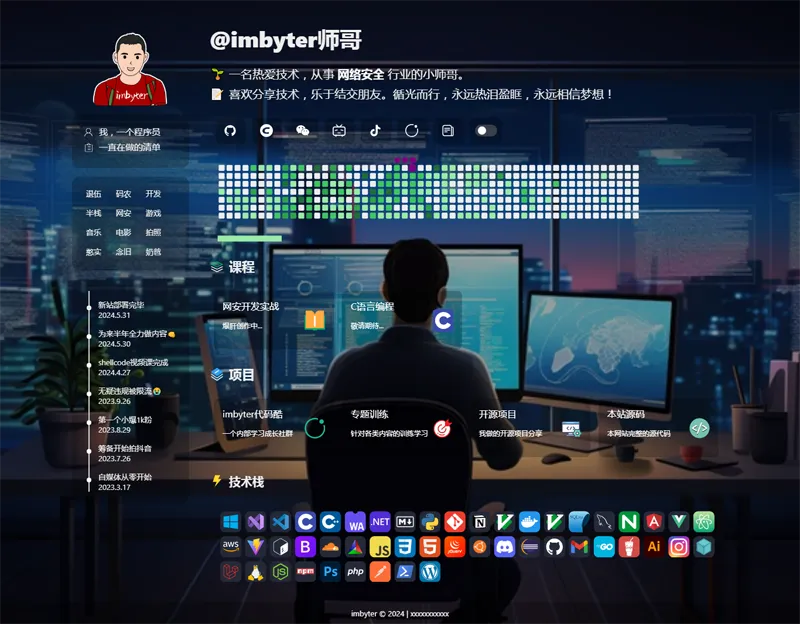
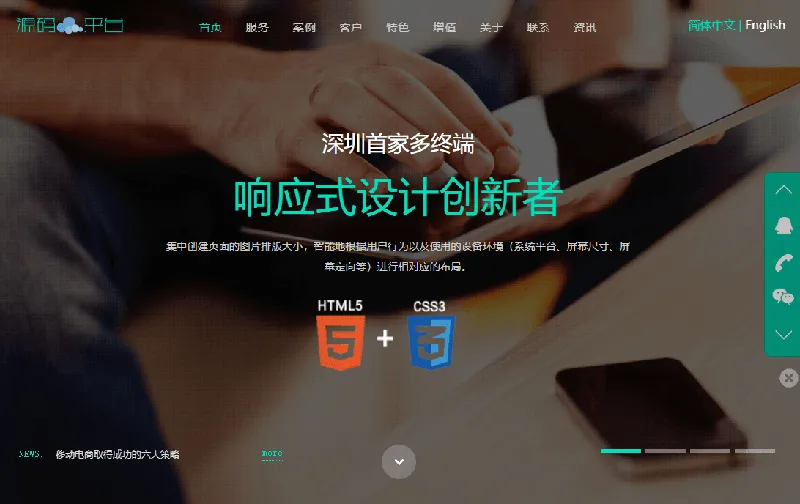
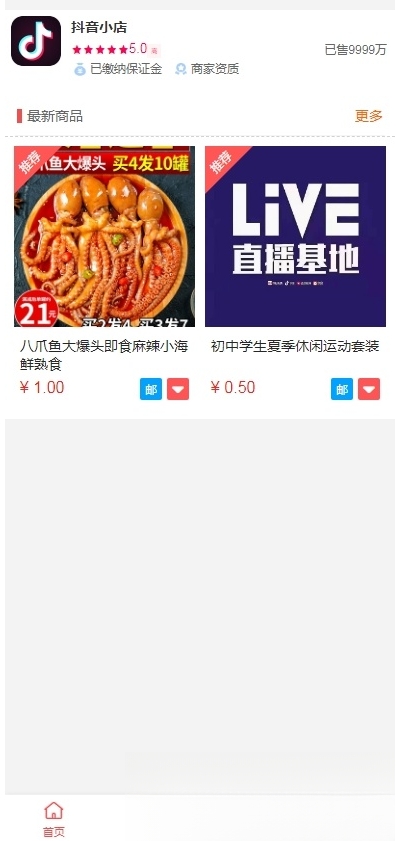
源码截图


















暂无评论内容